Le design UX/UI est une discipline riche en possibilités d’innovation. Ceux qui en maîtrisent le secret possèdent généralement une boîte à outils complète avec plusieurs éléments à la clé. L’un des logiciels les plus performants en la matière est Figma. Les designers UX/UI qui l’utilisent apprécient les innombrables modules atouts dont il dispose pour créer des designs system complets et interactifs, le tout à partir d’une interface unique.
Une fois que vous avez terminé de vous formez à Figma, vous serez en mesure d’exploiter tout le potentiel de ce logiciel. Mais si vous désirez un peu plus, cette liste de plugins compatibles Figma vous sera d’une grande utilité afin de compléter votre design system.
A propos de Figma
Comptant parmi les outils indispensables du designer, Figma est une application de prototypage et de conception de design system. Elle se distingue du fait qu’elle est disponible directement via un navigateur web et ne requiert, donc, aucune installation au préalable. Dans le milieu du design UX/UI, Figma est considéré comme l’un des plus puissants outils collaboratifs en la matière : tout y est partageable et modifiable en temps réel entre les designers eux-mêmes ou avec les autres parties prenantes.
8 plugins indispensables dans Figma
Figma s’insère dans les tendances du design d’interfaces en reposant sur son logiciel de création graphique à partir des éléments vectoriels. Il met à votre disposition un nombre incalculable de ressources et d’éléments graphiques pour créer et retoucher votre design system. Des plugins viennent, toutefois, s’ajouter à cette boîte à outils pour pousser encore et encore les limites de l’impossible.
Color Palettes
Accédez à une large palette de couleurs en installant cette extension. Vous pouvez ajouter les couleurs à souhait et importer votre code couleur préféré directement dans le plugin. Avec “Color Palettes for Figma”, votre design sera plus esthétique et attirant.
Logo Creator
| Vous cherchez l’inspiration à propos du logo de votre nouveau projet. Inutile de quitter Figma et errer ici et là, le plugin « Logo Creator » vous propose une collection de plus de 300 prototypes de logos. Il suffit de parcourir l’extension pour sélectionner le logo adéquat ou de créer le vôtre à partir des composants semi-complets.
|

|
Figmotion
C’est un outil d’animation intégré dans Figma et il est indispensable pour créer des designs system de qualité. Avec Figmotion, vous n’aurez plus besoin de quitter l’application pour créer votre animation ailleurs dans un outil externe comme After Effects ou Principle.
Les designers apprécient Figmotion parce que qu’il est facile à maîtriser (au bout de quelques premiers essais) et qu’il leur permet d’agrandir le champ de possibilités en termes d’animations.

https://www.youtube.com/watch?v=_swA7To8XFM
Comment utiliser le plugin Figmotion dans Figma ?
Remove BG
 |
Si vous utilisez des images et que vous voulez en supprimer l’arrière-plan, alors Remove BG (Background) est le meilleur plugin pour supprimer l’arrière-plan en un seul clic. Pour profiter d’une image sur fond transparent, il faut créer un compte sur Remove BG.
|
Wireframe
Le plugin « Wireframe » est le meilleur plugin pour créer des prototypes de design et des structures de base dans Figma. Vous pouvez ainsi utiliser directement un template préfabriqué de la grande liste dont dispose Wireframe pour gagner du temps et rester focus sur l’essentiel en termes de design system, à savoir la planification et le brainstorming.
Très faciles à intégrer dans Figma, les templates disponibles dans ce plugin sont répertoriées en catégories pour le web et pour le mobile.

https://www.youtube.com/watch?v=yzRwBeVUajw
Le plugin Wireframe de Figma
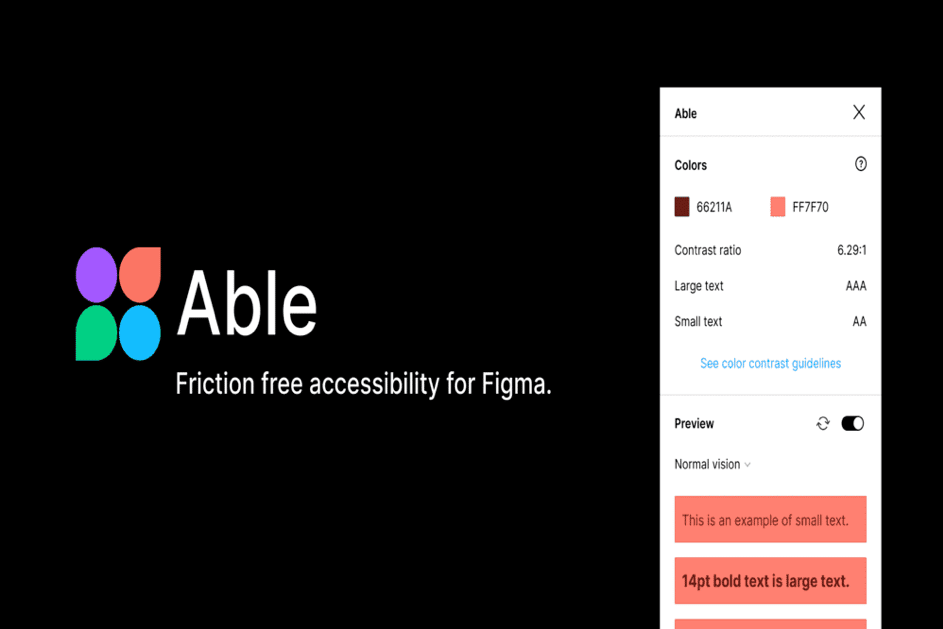
Able
S’il y a bien un plugin qui mérite une distinction à part, c’est bien Able. Cette extension permet, en effet, de rendre votre design plus accessible aux personnes en situation de handicap (les daltoniens par exemple).
Une fois le design créé, il suffit de lancer Able pour qu’il calcule automatiquement le contraste des couleurs dans votre flux de travail pour le rendre le moins fort possible. L’outil permet de réaliser des simulations de plusieurs types de daltonisme sur vos couches sélectionnées dans l’aperçu.

Able – Plugin de Figma
Pour être le plus transparent possible, Able vous permet aussi de copier le rapport de contraste et les scores obtenus afin de les mettre dans votre documentation des styles de couleurs utilisés.
Iconscout
Iconscout vous permet d’insérer des millions d’icônes, d’illustrations et de photos de haute qualité directement dans Figma. Il vous donne accès à des fonctionnalités étonnantes telles que :
- La recherche avancée des ressources compatibles avec votre design system.
- Le choix du format du fichier à insérer et de sa résolution
- L’accès à un mode designer pour se connecter directement à la bibliothèque de ressources de votre designer préféré et y choisir les éléments qu’ils vous plaisent.
- Le mode premium pour accéder à des ressources exclusives.
![]()
Google Sheet Sync
Les designers UX/UI qui utilisent le tableur Excel vont apprécier ce plugin qui leur permet de synchroniser les données d’un tableau Google Sheet avec les informations à joindre à leur conception (interface d’un site web par exemple).
Il est possible de transformer ces mêmes données en graphiques avec le plugin « Chart ».
Le nombre d’extensions compatibles avec Figma est illimité. Chacune d’entre elles permet de soigner la qualité de votre design system et de votre prototype sous un angle bien précis. Sachez qu’une fois que vous serez formé à Figma, vous aurez une meilleure connaissance des plugins les plus adaptés à vos talents de designer.

